Вавада казино онлайн зеркало и вход
Надежные платформы, предлагающие ставки на азартные развлечения, должны действовать в индустрии гемблинга минимум два-три года. Они обязаны предлагать только официальные интеграции от известных разработчиков игровых решений, защиту пользовательской информации, банковских данных и поддерживать пользователей саппортом. Топовые ресурсы для ставок регулярно создают альтернативные доступы на свои услуги, поскольку действует негативная тенденция блокировок основного. Под аспекты надежной площадки полностью попадает vavada casino. Сайт принадлежит компании Vavada B,V, активен пользователям в интернете с 2017 года и на сегодняшний день продолжает свое развитие в отрасли с лицензией Кюрасао, который является самым популярным регулятором в сфере online гемблинга.
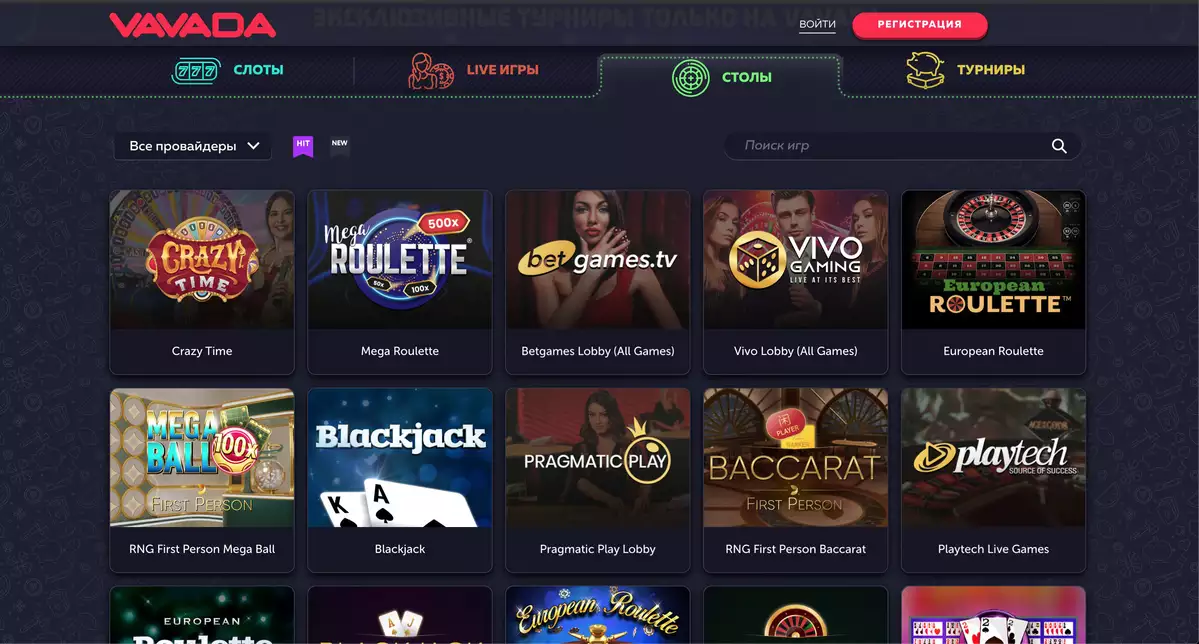
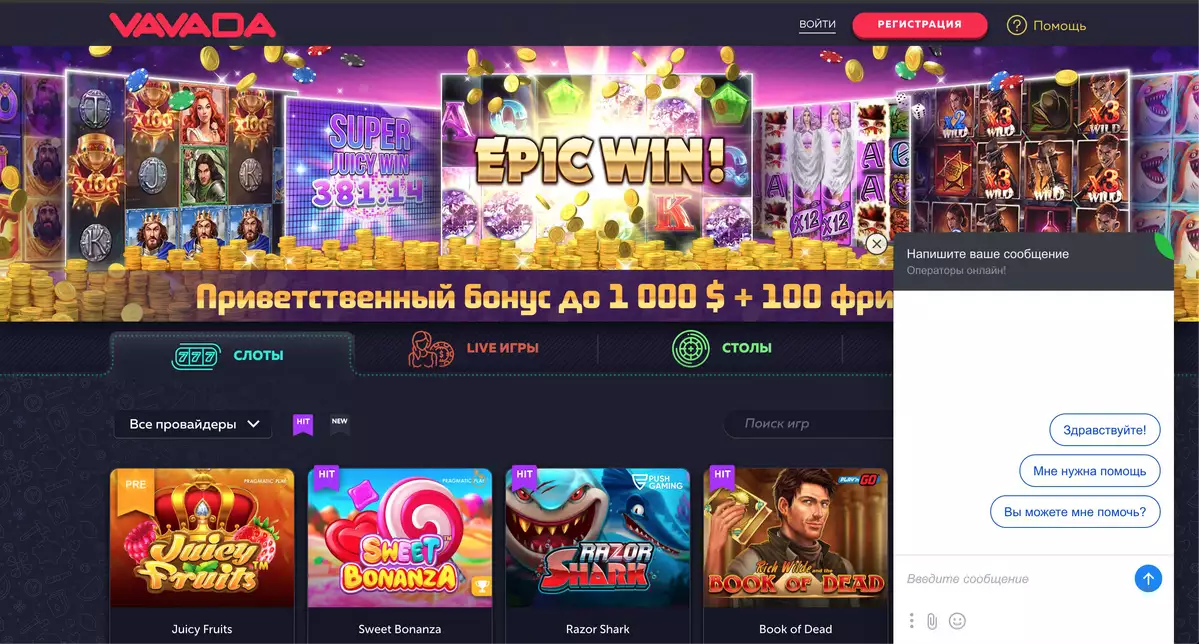
С момента релиза платформа придерживается минимализма в оформлении и в опциях с настройками. В верхней части после входа на вавада официальный сайт казино увидите логотип проекта и две кнопки (справа) – для создания учетной записи и авторизации в клиентский профиль. На баннерах компания разместила информацию относительно приветственного бонуса, розыгрыша призов в турнирах и денежные суммы, доступные для выигрыша в джекпотах. Под баннерами сразу идут виды развлечений на платформе в виде горизонтального меню из четырех кликабельных функций и отображений популярных и самых свежих игровых интеграций.
В футере поставили полезные ссылки на кейсы ответственного размещения ставок, правила и условия гемблинга на сайте вавада, социальные сети компании и опцию изменения языковой версии. Внизу также увидите все принимаемые платежные средства и официальную лицензию заведения.
| 🕹️ Игровая платформа | Вавада |
| 🎯Дата открытия | 13.10.2017 |
| 🎰 Топовые провайдеры | NetEnt, Igrosoft, Novomatic, Betsoft, EGT, Evolution Gaming, Thunderkick, Microgaming, Quickspin |
| 🃏Тип казино | Браузерная, мобильная, live-версии |
| 🍋Операционная система | Android, iOS, Windows |
| 💎Приветственные бонусы | 100 фриспинов + 100% к первому депозиту |
| ⚡Способы регистрации | Через email, телефон, соц. сети |
| 💲Игровые валюты | Рубли, евро, доллары, гривны |
| 💱Минимальная сумма депозита | 50 рублей |
| 💹Минимальная сумма выплаты | 1000 рублей |
| 💳Платёжные инструменты | Visa/MasterCard, SMS, Moneta.ru, Webmoney, Neteller, Skrill |
| 💸Поддерживаемый язык | Русский |
| ☝Круглосуточная служба поддержки | Email, live-чат, телефон |
Вавада официальное рабочее зеркало на сегодня
Как мы указали выше, топовые платформы регулярно создают и обновляют свои альтернативные ресурсы для гемблинга. Это связано с блокировками основного домена в регионах и странах, где на законодательном уровне запрещены все разновидности ставок на азартные развлечения. После принятий законов сначала закрылись физические дома и клубы, далее начали применять блокировки на интернет-ресурсы. В некоторых случаях выходом из ситуации называют использование VPN, но это нестабильное решение. Лучшей опцией считают вавада зеркало, актуальные ссылки на которое можете забрать у следующих источников:
- Служба поддержки. Для активации саппорта открываете официальную страницу клуба через ПК версию или в мобильном браузере. В первом случае нажимаете на кнопку «помощь» в правой верхней части экрана (рядом с регистрацией и входом). Во втором – клик на знак вопроса, который запустит общение со специалистами лайв чата. В течение нескольких минут получаете ответ на ваш запрос относительно актуальных альтернативных доступов.
- Социальные сети. Спускаетесь в нижнюю часть официальной страницы и находите ссылки на все актуальные соцсети заведения. В публикациях в группах доступно рабочее зеркало vavada.
- Партнеры. Существуют партнерские ресурсы с контентом относительно данной платформы. Нередко публикуются доступные зеркала и переадресация для конкретного региона пользователя.
- Рассылка. На данной платформе можете активировать подписку на получение обновлений по электронной почте. С активной функцией клиенты не упускают важную информацию относительно зеркала, бонусов, турниров, игр и других развлечений на сайте.
Все игровые возможности и другие привилегии компании дублируются в вавада рабочее зеркало, на которое также применяется лицензия Кюрасао.
Вход и регистрацияVavada регистрация
Vavada сегодня предлагает максимально облегченный процесс создания профиля. Можете начать процедуру регистрации через ПК версию или открыть анкету через мобильное устройство в любом браузере. Интерфейс в обеих платформах аналогичен, вам нужно выполнить следующие действия после нажатия на опцию «регистрация» в верхней части экрана.
- Выбираем логин – используем либо актуальный номер телефона, либо адрес электронной почты.
- Придумываем пароль – указываем сложные значения и усиливаем защиту профиля.
- Определяемся с валютой аккаунта – система предлагает множество опций и поддерживает самые популярные денежные единицы в мире.
- Принимаем правила игорного клуба – ставим галочку, а также подтверждаем, что будущему клиенту компании исполнилось 18 лет.
Теперь вавада регистрация требует подтверждения. Данный процесс связан с методом логина. Если указан номер телефона, то на мобильный придет сообщение с кодом. При выборе email-адреса получаете письмо от администрации, и вам необходимо пройти по ссылке для завершения процедуры открытия счета. Компания не ставит никаких обязательных задач и сроков относительно верификации профиля, но может со своей стороны потребовать проверку личности клиента. Этот аспект связан с подозрениями потенциальных мошеннических действий в профиле игрока, нечестных ставок и других кейсов, которые могут негативно повлиять на платформу.
Casino vavada вход открывает зарегистрированным гемблерам много полезных опций в личном кабинете. Вы сразу увидите свой текущий статус на платформе – новичок. Все клиенты получают отличную возможность прокачать уровень аккаунта до показателя «платиновый», чтобы пользоваться лучшими решениями и облегченными условиями отыгрыша. Достигнув уровня VIP, у вас будет эксклюзивная поддержка от личного менеджера.
Еще в настройках личного кабинета вы добавляете и обновляете личную информацию, открываете историю ставок, общения с саппортом, отправляете новые запросы в лайв чат и получаете удобный интерфейс для депозитов и выводов средств.
Список рабочих зеркал Вавада
Скачать казино Вавада
В любое время вы можете установить приложение вавада казино на свой смартфон. Официальное программное обеспечение легко устанавливается на девайсы iOS и Android. Для скачивания софта вам сначала нужно связаться с лайв чатом и спросить актуальные ссылки. После – переходите по ним, начинаете загрузку софта и разрешаете установку приложения на мобильное устройство. Программа обеспечивает гемблерам лучшую оптимизацию интерфейса, загрузку игр и пользовательский опыт в целом на мобильной платформе. Еще в софт встроена автоматический обход блокировок.
Есть сегмент пользователей, которые не желают скачивать дополнительные программы на свои устройства, но хотят поиграть с телефона. В таком случае им на выбор предоставляют мобильную версию игорного заведения, которое работает чуть помедленнее в сравнении с софтом.
Лучшие слоты на Вавада
| 🔥 Бездепозитный бонус: | 100 фриспинов |
| 💻 Официальный сайт: | vavada.com |
| 🎲 Тип казино: | Слоты, Столы, Live, Турниры |
| 🗓 Рабочее зеркало: | Есть |
Бонусы Vavada
На платформе долгое время действует продуманная бонусная политика, которая доступна всем недавно присоединившимся бетторам и уже активным игрокам в качестве поощрений. Существует четыре типа акций, о которых поговорим ниже:
- Приветственный бонус. Welcome-пакет начинается с получения 100 фриспинов за регистрацию. Бездепозитный бонус вавада необходимо принять в настройках личного кабинета. На отыгрыш подарка компания предлагает две недели с момента активации, обязательное правило – 20х. Приветственный бонус затем продолжается с первым пополнением счета и получением до 1000 долларов в виде поощрения, вейджер – 35х.
- Кэшбэк. В начале каждого месяца активные пользователи на платформе с минусовыми показателями за предыдущие 30 дней забирают возврат денежных средств. Максимальный размер кэшбэка составляет 10% и становится доступным в таких показателях тем бетторам, которые достигли платинового статуса. Вейджер необходимо завершить за 14 дней – 5х.
- Бонус на день рождения. Все игроки, заполнившие анкету в профиле, претендуют на подарки на ДР. Поощрение от клуба в рамках ланной промоакции – 50 фриспинов на игровые автоматы вавада с обязательным отыгрышем 5х за 14 дней.
- Промокоды. Компания всегда придумывает интересные посты в социальных сетях, где чаще всего разыгрывает бонусные коды. Дополнительно клиенты активируют подарки после общения с саппортом или после входа в партнерские ресурсы, где разыгрывают промокоды.

Служба поддержки Vavada
Официальная поддержка компании интегрирована как на официальную версию, так и на рабочее зеркало. Техподдержка вавада в наиболее популярном виде представлена через лайв чат, действующий в круглосуточном режиме. В саппорте клиенты обсуждают детали бонусов, игр и турниров, спрашивают актуальные рабочие зеркала и бонусные вознаграждения за определенные действия на ресурсе. Еще при коммуникации с поддержкой получают ссылки на загрузку мобильных приложений.
После клика на «написать нам» система отображает остальные контактные данные компании. Вы имеете возможность скопировать email-адрес клуба и отправить письмо. Саппорт предлагается в аккаунте skype и на индивидуальной основе с уникальным подходом от личных менеджеров (для VIP статуса беттора). Если хотите пообщаться с представителями поддержки, то можете позвонить по номеру телефона заведения.

Лицензия онлайн-казино Вавада
Более шести лет vavada online оперирует в индустрии гемблинга с лицензией Кюрасао. Это преимущество компании и один из ключевых нюансов, почему она пользуется огромным спросом во всем мире. По этой причине интерфейс доступен в 19 языковых версиях, в планах игорного заведения увеличить охват клиентов несмотря на все негативные тенденции с блокировками. Представляем главные преимущества платформы:
- Регистрация, верификация, бонусы. Вы открываете аккаунт за пару минут, входите в личный кабинет и забираете бездепозитный бонус вавада казино на 100 фриспинов. Вам становится доступной программа лояльности даже без верификации профиля, которую можете выполнить на свое усмотрение в любое время.
- Игровое портфолио. Компания предлагает лучшие интеграции от надежных разработчиков игр. В бесплатном демонстрационном режиме вы можете активировать более 4500 слотов и десятки аркадных развлечений, на реальные деньги поиграете в аппараты, лайв казино и столы.
- Турниры и джекпоты. Регулярно компания обновляет линейки соревнований, где вам раздают для участия бесплатные фриспины и разыгрывают крупные призовые. По принципу рандома клиенты претендуют на срыв трех уровней джекпота в ваваде, нередко топовый мега-куш доходит до полмиллиона долларов США.
- Мобильное приложение. В любое время гемблеры получают возможность скачать мобильное приложение казино. Для этого нужно написать в лайв чат и получить две ссылки: одна – на устройства андроид, вторая – на девайсы iOS.
- Рабочие зеркала. Если вы потеряли доступ к основной версии сайта по причине блокировок гемблинга в регионе, то можете зайти на альтернативные ресурсы, которые работают в бесперебойном режиме и предлагают аналогичный пользовательский опыт.
- Платежи и выплаты. На проекте поддерживаются самые востребованные платежные методы – банковские переводы, электронные кошельки и криптовалюта. Время обработки заявок и выплаты – максимально быстрые.
- Партнерская программа. Все пользователи – потенциальные партнеры вавада. Подаете заявку на сотрудничество, после одобрения со стороны компании получаете все необходимые инструменты для продвижения бренда и два способа зарабатывать крупные комиссионные – CPA и RevShare.
- Служба поддержки. Преимуществом для бетторов считают несколько способов связи с представителями бренда. В отличие от других проектов, где только доступен саппорт в чате, вы дополнительно можете позвонить на номер телефона компании, написать в скайп, а также вести коммуникацию в различных мессенджерах с личными менеджерами.
Официальный сайт вавада казино – лицензированная платформа для гемблинга, которая ценит пользователей и заботится об успешном опыте ставок. По этой причине в футере представлен подробный материал об ответственной игре.
Официальный сайт ВавадаFAQ
Как подтвердить регистрацию vavada?
Для подтверждения создания игрового профиля есть два способа. Если во время регистрации аккаунта в качестве логина используется номер телефона, то на мобильный придет сообщение с кодом. Если пользователь указывает электронную почту, то получит имэйл после заполнения анкеты, где администрация попросит перейти по ссылке и завершить процесс регистрации.
Как играть в вавада?
Все зависит от предпочтений клиента, сайт со своей стороны предлагает большую гибкость тайтлов. Фанатам барабанов, фриспинов, множителей и бонусных раундов доступны лучшие слоты vavada. Если любите классические решения, то активируете вариации столов блэкджека, рулетки и покера. Новички могут попробовать удачу в аркадах как бесплатно, так и на реальные денежные средства. Дополнительно, компания предлагает несколько типов турнира с легкими условиями для входа – выигрыши фриспинов, денежных средств и нередко ценных призов.
Вавада как получить бонус?
Первые подарки начнете получать как только завершите процесс создания учетной записи. За регистрацию компания зачисляет 100 фриспинов в игровом автомате Great Pigsby Megaways. Вдобавок к бездепу клуб дает вторую часть в приветственном бонусе – полное повторение первого депозита клиента до 1000$ или эквивалент в другой валюте. За проигрыши ставок в начале месяца претендуете до 10% кэшбэка вавада, есть подарки на день рождения игрока в виде 50 фриспинов в слоте Maya Mystery. Еще регулярно вы получаете промокоды, которые необходимо активировать в личном кабинете и бесплатно крутить барабаны игровых автоматов.
Вавада казино посмотреть как играют?
Компания сотрудничает с известными стримерами и блогерами в различных площадках. Если у вас совершенно нет опыта в гемблинге, то можете открыть лайв чат клуба и спросить, как можно посмотреть на игру других бетторов. Вам подскажут, где найти полезную информацию и видео.
Vavada как долго выводятся деньги?
Сразу стоит выделить, что компания со своей стороны в течение нескольких минут подтверждает новые запросы клиентов на депозиты и снятия денежных средств. Минимальная сумма для выплаты установлена на 1000 рублей, есть переводы онлайн банкингом, на электронные кошельки и криптовалютой. Первая опция – самая долгая по ожиданию, срок зачисления денежных средств может доходить до одного дня. Вторая и третьи – в течение нескольких минут.
Отзывы
-
На этой платформе уже несколько месяцев и только теперь решил поделиться впечатлениями. В социалках всегда постят рабочие зеркала и промокоды – это плюс. На почту также засылают обновления. В плане коммуникации с игроками – топ. Выигрыши – порой крупные, иногда реально сливаешь банкролл. В целом, хорошая платформа, не зря тут задержался.
-
В моей стране почти все казино заблокированы, душат всеми способами. Vavada com работает через зеркала, что просто не может не радовать!
-
У других сайтов не видел пререлизы слотов, круто, что тут дают поиграть в новинки. Бонусы также хороши, правда сложноваты для отыгрыша.
-
Зашел в аккаунт на день рождения и сразу активировал фриспины. Спасибо, что ценят клиентов и раздают такие подарки. Смог поднять неплохую сумму.
-
Одобрили заявку на партнерскую программу, дали материалы на продвижение и всегда остаются на связи на случай вопросов. Выплатами пока особо нельзя гордиться, но обещают хороший плюс в ближайшем будущем. Посмотрим.